안녕하세요. 입사 6개월차 핵클의 주니어 프로덕트 디자이너 Jackie입니다.
핵클에서는 신규 기능 출시와 프로덕트 개선에 관한 결정 등 사용자에게 영향을 줄 수 있는 기능을 출시하기 위해 테스트를 진행하고, 결과 데이터를 바탕으로 의사결정을 하고 있습니다.
입사 직후 Trustworthy Online Controlled Experiments라는 책으로 A/B 테스트 스터디에 참여한 경험은 있었지만, A/B 테스트를 직접 진행해본 경험은 없었습니다. 이번 2022 1Q에 홈페이지 개선 프로젝트에 참여하게 되면서 저희 홈페이지를 방문하는 사용자분들께 더 나은 서비스 경험을 전달하기 위해 개선한 홈페이지를 바탕으로 여러 건의 테스트를 진행하게 되었습니다.
이번 포스트에서는 제가 입사 후 처음으로 직접 세팅하고 진행한 A/B 테스트를 통해 배운점들을 공유하고자 합니다!
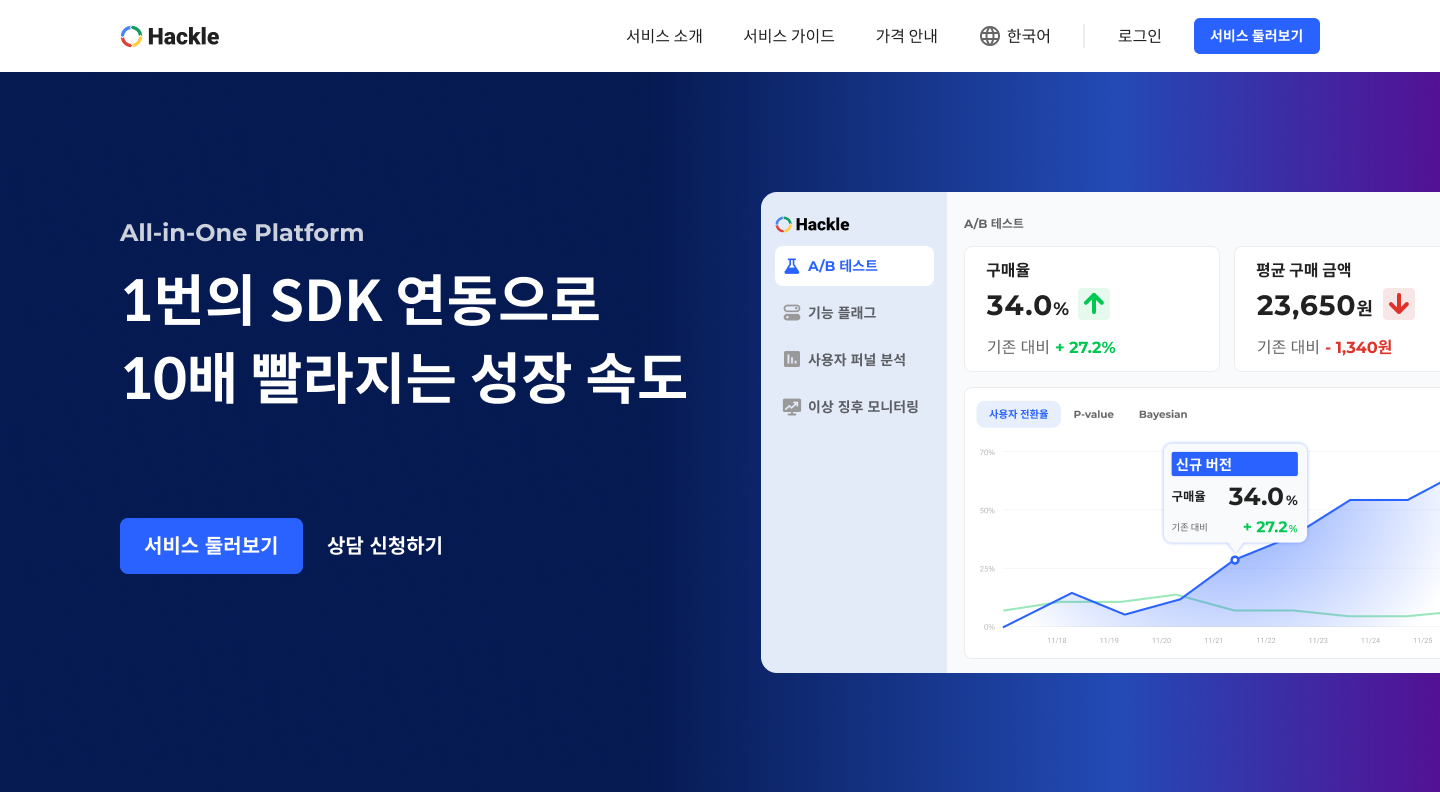
이번 테스트는 홈페이지에서 핵클 서비스를 실제로 사용할 수 있는 대시보드로 전환율을 높이기 위한 홈페이지 ATF* 화면 리뉴얼 실험 이였습니다. (*ATF란 Above The Fold의 약자로 웹페이지에서 스크롤을 하지 않고도 볼 수 있는 홈페이지 상단 영역입니다)

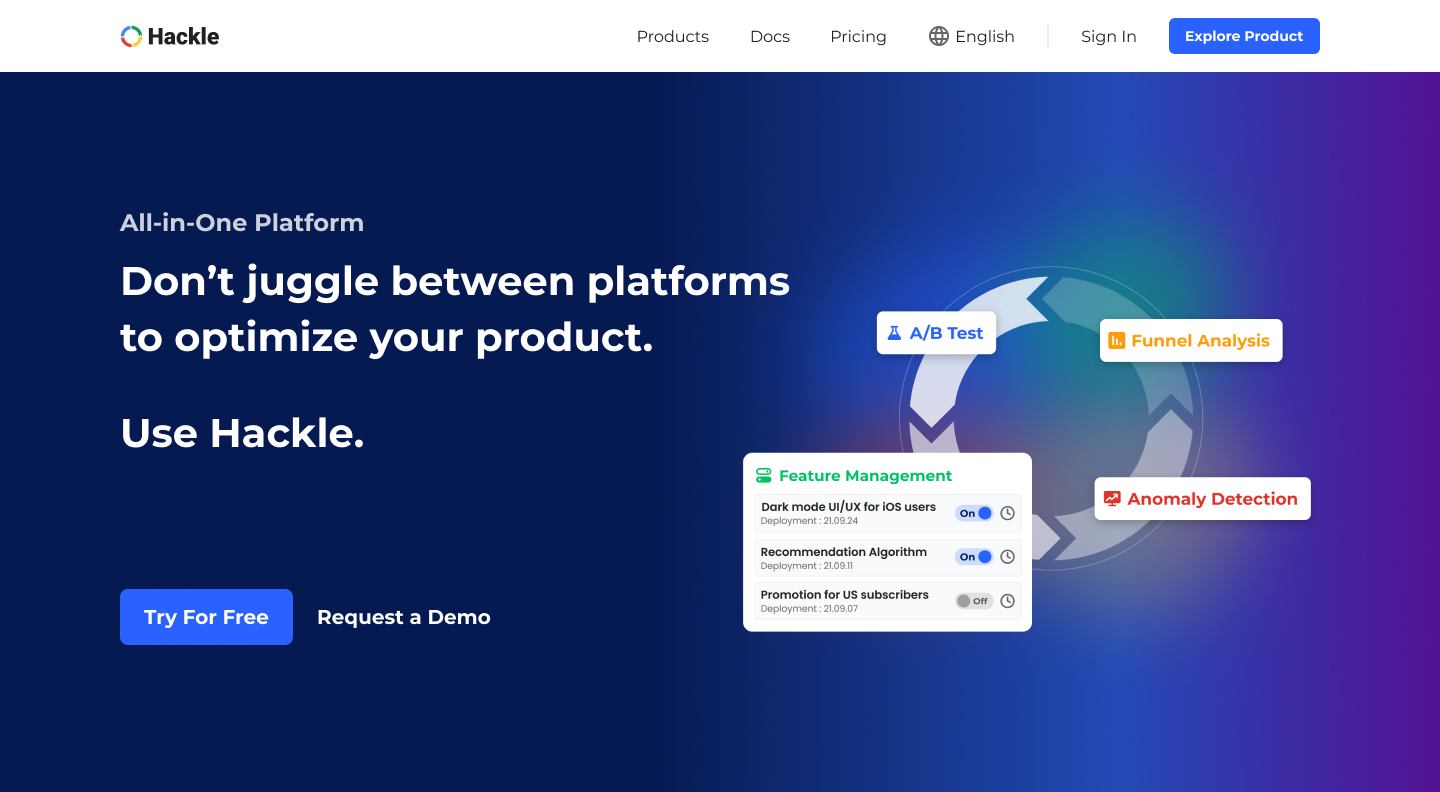
기존 문구는 개발자를 타겟으로하여 핵클 서비스 사용에 필요한 SDK 연동에 집중한 것이였기 때문에 비개발자 직군이 이해하기 어렵다는 의견이 있었습니다. 따라서 직군에 상관없이 핵클 프로덕트를 통해 얻을 수 있는 이점을 강조하는데에 포커스를 두어 어떤 메세지가 사용자로 하여금 더 매력적으로 느껴질지 고민하였습니다.

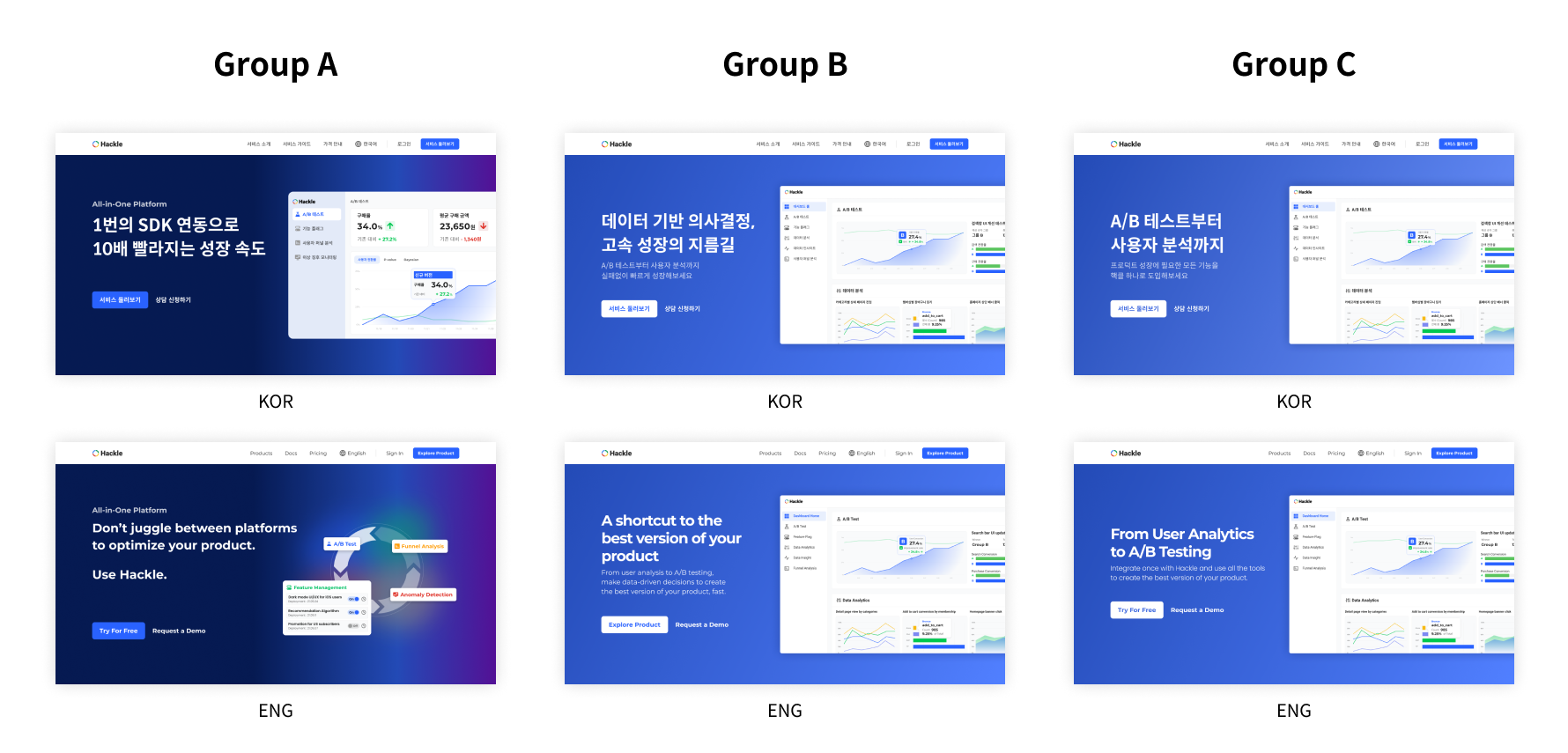
핵클은 한글 뿐만 아니라 글로벌 유저들을 대상으로 영문으로도 서비스를 제공하고 있는데요, 기존에는 국문과 영문 각각 별도의 메시지를 전달하고 있었습니다. 이번 리뉴얼을 통해 한영 문구를 통일하여 한 개의 메시지를 전달하고자 했습니다.
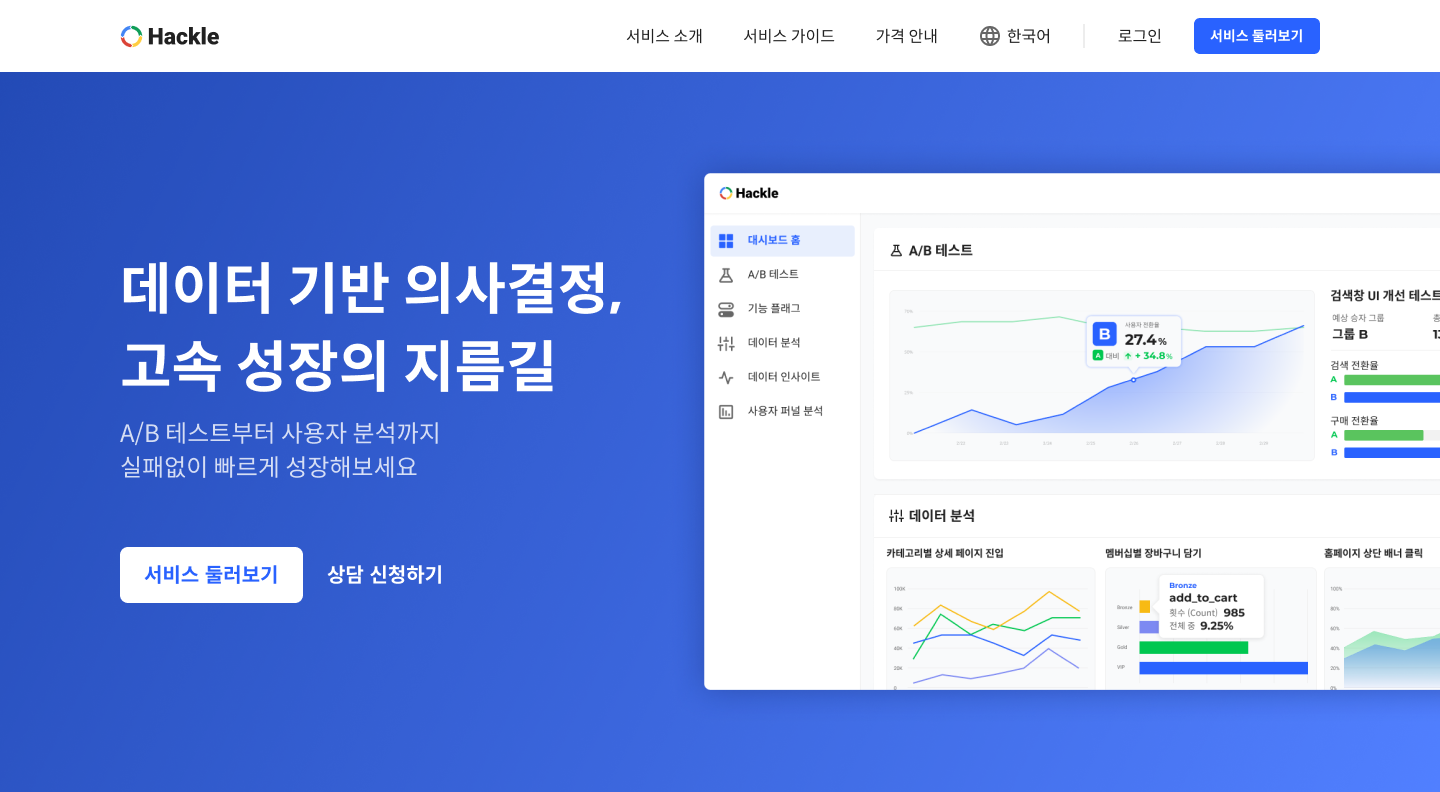
여러가지 핵심 키워드를 조합하다보니 전달하고자 하는 메세지가 추상적인 메세지와 직접적인 메세지 두 가지로 나뉘어졌으며, 이를 바탕으로 각각 큰 제목과 함께 소제목을 정하였습니다. 문구를 확정한 후, ATF 우측에 함께 들어갈 그래픽 개선 작업을 진행하였습니다. 기존에 유지했던 어두운 톤의 배경 색상 변경을 통해 한눈에 보기에도 홈페이지가 리뉴얼 되었다는 것을 전달할 수 있도록 하였으며, 대시보드 이미지 역시 새롭게 추가된 기능인 [데이터 분석] 탭과 그래프 UI를 반영하여 실제 대시보드와 유사한 디자인으로 개선하였습니다.
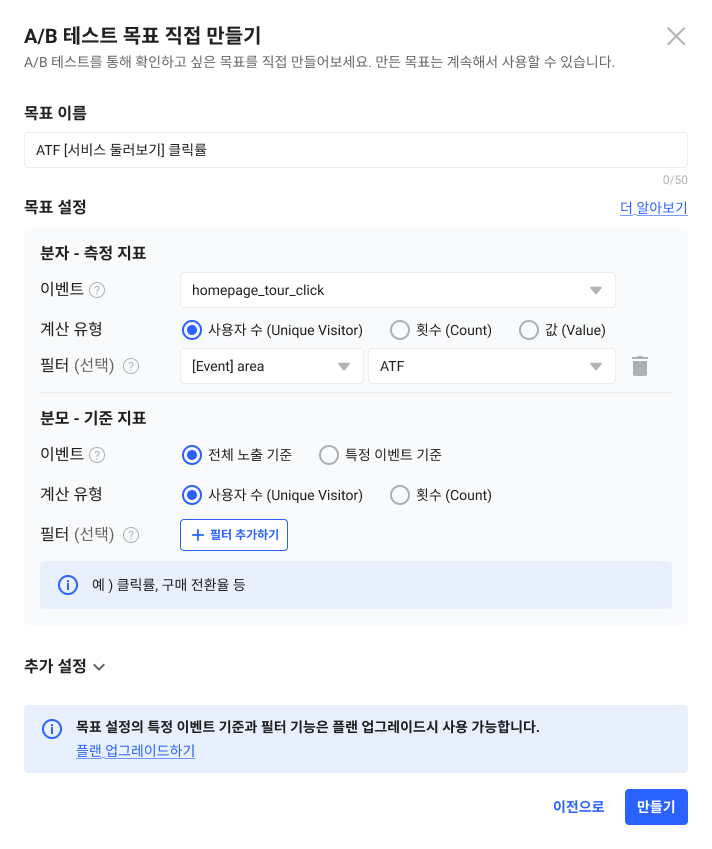
이번 테스트을 통해 확인하고자 한 것은 <어떤 문구가 신규 사용자로 하여금 서비스를 가장 둘러보고 싶게 하였는가?> 였으므로 성공 지표는 홈페이지의 메인 CTA 버튼인 [서비스 둘러보기] 클릭률로 설정하였습니다.
각 요일과 날짜별로 사용자 행동 추이에 따라 데이터에 변동사항이 생길 수 있어 테스트는 주말과 공휴일을 포함하여 약 10일 동안 진행하였습니다.
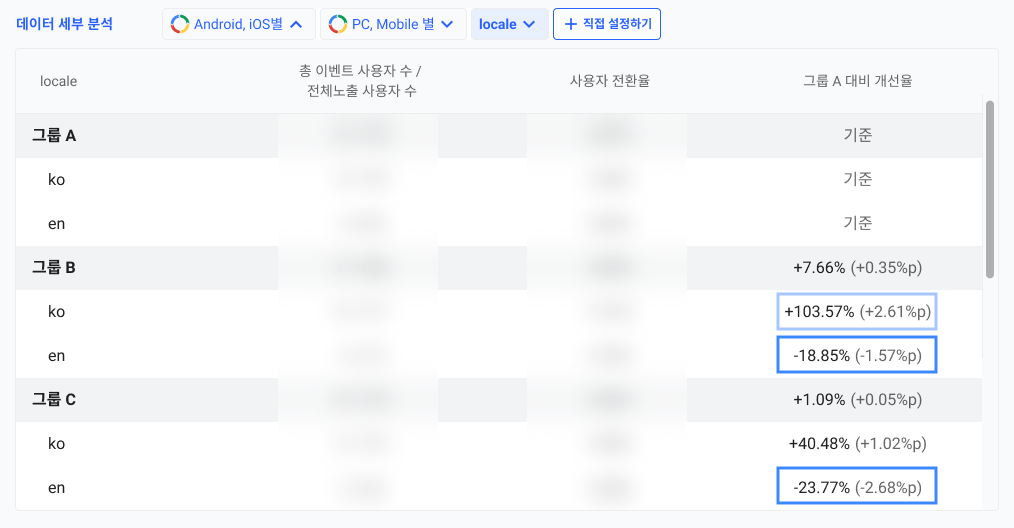
[서비스 둘러보기]의 클릭률에 대한 데이터를 상세히 보기 위해 핵클 대시보드의 목표 필터 기능과 데이터 세부 분석 기능을 활용하였습니다.




핵클 대시보드에서 목표 필터로 ATF 영역을 통한 둘러보기 클릭만 카운트 되도록 설정하고, 이후 데이터 세부 분석 기능으로 locale을 나눠 국문과 영문 데이터를 각각 비교해보았습니다. 영문 이미지에서는 기존안인 Group A의 대시보드 전환율이 개선안인 Group B와 C 대비 약 2% 이상 높았습니다. 글로벌 유저들이 Group B와 C에서 전달하고자 한 메세지보다 기존에 강조한 All-in-One Platform 이라는 키워드에 더 흥미를 가진다는 것을 짐작할 수 있었습니다.
반면 국문 이미지는 추상적인 메세지를 담은 Group B의 대시보드 전환율이 Group A보다 약 두 배 정도 높은 것을 확인할 수 있었습니다.
언어별 상세 분석을 통해 국내와 해외 사용자들의 반응이 다르다는 것을 알 수 있었으며, 한 개의 메세지를 전달하는 것보다 사용자들의 관심사에 따라 문구를 유지 및 변경하기로 하였습니다. 또한 이를 토대로 국내와 글로벌 출시에 별도로 추가 이터레이션을 진행하기로 했습니다.
테스트 지표를 직접 설정하고 세팅하는 과정 그리고 문구 뿐만 아니라 기타 그래픽까지 변경함으로써 다양한 변수들 (variables) 로 인해 데이터를 분석하는 데에 어려움이 있었습니다. 이번 테스트를 통해 변수 컨트롤이 중요하다는 것을 깨달았으며, 다음 테스트에서는 변수를 최소화하여 각 그룹간의 데이터를 좀 더 명확하게 비교할 수 있도록 진행하려합니다.
대부분의 사람들은 A/B 테스트를 통해 유의미한 결과를 얻은 후에는 추가적인 실험이 필요 없다고 생각합니다. 하지만 한 번의 테스트로 끝내기보다 여러 번 나누어 반복적으로 실험을 진행해야 더 나은 결과를 도출해낼 수 있습니다. 이번 테스트에서 개인적으로 기대했던 만큼의 유의미한 결과는 도출하지 못했지만, 해당 A/B 테스트의 결과를 바탕으로 ATF 추가 개선을 위한 iteration을 준비하고 있습니다.
저희 핵클은 고객 경험을 이해하기 위해 내부에서 다양한 직군 분들이 직접 A/B 테스트와 같은 기능을 사용하고 있습니다. 이번엔 제 차례가 되어, 그동안 가설만 세웠던 제품 사용 경험을 직접 체험해보았는데, 고객의 입장에서 필요한 기능에 대해 더 몰입해 볼 수 있는 뜻깊은 시간이었다고 생각합니다. 더불어 이번 A/B 테스트를 통하여 디자인 변경 사항에 관한 사용자 데이터를 직접 확인할 수 있어 디자이너에게도 A/B 테스트는 아주 큰 도움이 된다는 것을 몸소 느낄 수 있었습니다.
***
A/B 테스트 플랫폼에서 직접 실험 설계 정보를 세팅해보고 싶으시다면, 핵클 대시보드에 구글 계정으로 로그인하셔서 진행해보실 수 있어요.
핵클에서는 A/B 테스트 입문자부터 전문가까지 다양한 경험치를 가진 분들이 모여 A/B 테스트 관련 정보와 노하우를 나눌 수 있는 커뮤니티를 운영중입니다. 아래 링크로 입장하셔서 아직 해결하지 못했던 고민들도 나누고, 데이터 기반의 제품 성장을 고민하는 다른 분들과 교류하세요.